以往 GitHub Page 若要使用自訂網域並且走HTTPS協議,就必須使用 CloudFlare 的免費 SSL 才能達成,不過 GitHub 5月1日宣布現在起所有的自訂網域都能擁有免費的 Let’s Encrypt SSL 憑證。
就像 Blogger 也能在自訂網域套上Let’s Encrypt,不過不一樣的是 GitHub 不像 Google 點一下就自動幫你設定,雖然官方的說明寫了一大堆,當時我也看了一陣子搞懂,但實際操作起來只要有 DNS 設定的基礎不會太困難
本篇文章使用 CloudFlare 示範: CloudFlare官網
1.登入 CloudFlare,左邊選擇 CNAME,Name 的部分如果你想使用 domain.com 作為GitHub Page 的網址,就填入@,如果想用 blog.domain.com 就填 blog,Domain name 輸入 使用者名稱.github.io
GitHub 推薦使用 CNAME 紀錄,不過要注意的是大多數的 DNS 代管服務的不支援在根網域使用 CNAME 紀錄,也是為什麼我用 CloudFlare 的原因,因為這是我見過唯一一個可以在根網域上使用 CNAME 的 DNS 的代管服務
如果你的 DNS 代管服務無法在根網域上使用 CNAME,那麼可以使用 A 紀錄指向 GitHub 的 IP: Github說明
2.再來加上一條 CAA 紀錄,這樣 Let’s Encrypt 才能頒發憑證給你的網域。左邊選擇 CAA,Name 的部分跟上方的 CNAME 一樣,若要使用根網域申請憑證就輸入@,若想使用 blog.domain.com 就輸入 blog,Configure 點開後會有兩個選項,Tag 選擇 Only allow specific hostnames,Value 輸入 letsencrypt.org。(Let’s Encrypt 官方說明)
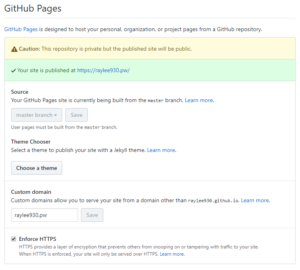
3.最後是 GitHub Repository,在設定的地方找到 GitHub Pages,Custom domain 填上你要的網域並點 Save 儲存,正常剛設定完的情況下 Enforce HTTPS 的部分會是灰色不能打勾的,需要等待頒發完憑證才能打勾,打勾後這個 Repository 的頁面就會強制使用 HTTPS 傳輸